
皆さんこんにちわ!オカベです!
さて今日のテーマはと言うと!BiNDモーションメニューのひとつ「ラインチェイサー」のカスタマイズ方法です!
カスタムCSSになりますので、ちょっと上級者向けになってしまいますが、気になる方は是非ご利用ください!
■ステップ1:メニューカラーの変更
設定>スクリプトと詳細設定 のスクリプト入力欄に下記コードを追記しましょう。
<style type="text/css">
.menu-motion li a { color: #00956E !important; }
</style>
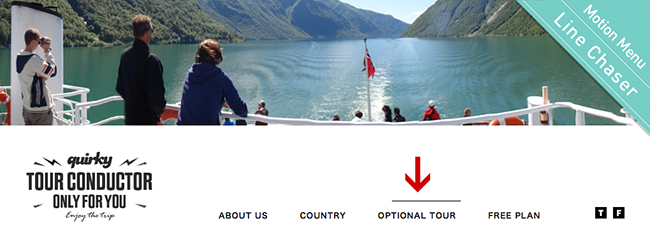
↓マウスオーバーでメニューの動作を確認できます。
赤文字の箇所はお好きなカラーに。これであっという間にメニューカラーが変わります。
■ステップ2:ラインカラーの変更
次はメニューを触ったときに、メニューの上に出るラインのカラー変更です。
ステップ1と同じようにスクリプト入力欄より
<style type="text/css">
.menu-motion ul li.back { border-top-color: #f00080 !important; }
</style>
もちろん、ステップ1と合わせて別々に色を変えることもできます。
<style type="text/css">
.menu-motion li a { color: #00956E !important; }
.menu-motion ul li.back { border-top-color: #f00080 !important; }
</style>
■ステップ3:ラインをアレンジ
▼太さを変更
<style type="text/css">
.menu-motion ul li.back { border-top-color: #f00080 !important; }
.menu-motion ul li.back { border-width: 5px !important; }
</style>
▼形を変更
<style type="text/css">
.menu-motion ul li.back { border-top-color: #f00080 !important; }
.menu-motion ul li.back { border-width: 5px !important; }
.menu-motion ul li.back { border-style: dotted !important; }
.menu-motion ul li.back { border-right: none !important; }
.menu-motion ul li.back { border-left: none !important; }
</style>
一部効果が分かりにくいものもありますが、線の種類は9種類になります。
| none | 線なし | solid | 実線 | double | 二重線 | |||
| groove | 谷型の線 | ridge | 山型の線 | inset | 凹型の線 | |||
| outset | 凸型の線 | dotted | 点線 | dashed | 破線 |
以上が基本のカスタマイズになります。
さらにこれだけでは物足りない方もいるかもしれませんので、応用編もご紹介します!
なんと、オリジナルの画像を使用したラインチェイサー!ラインの代わりに画像を使用します。
※ここでは、「_userdata」を使用します。ご使用方法は記事「_userdataの事」をご覧ください。
<style type="text/css">
.menu-motion li a { color: #ccc !important; }
.menu-motion ul li.back {
border-top: none !important;
background: url([BD:path_userdata]pointer.png) no-repeat center top;
}
</style>
以上です。サイトデザインに合わせて色々カスタマイズしてみてください!