
はじめまして。デジタルステージ、デザインチームのフクオカです。(眼鏡暦17年。)宜しくお願いします。
ニタバルさんとオカベさんがBiND関連の記事だったので今回はLiVEに関しての記事です。
LiVEといえば動きのあるサイトが簡単に作れるすばらしいソフトですが
背景画像を何枚も重ねられて、パララックス効果も使えるので奥行きのあるサイトを作る事ができます。
パララックスの効果を存分に発揮できるのが「縦スライド」のデザイン。
サイトを訪れた人にスクロールすることのに楽しさを与えどんどんページを見てもらえるきっかけになる(かもしれない)技術ですのでぜひ活用してくださいね!
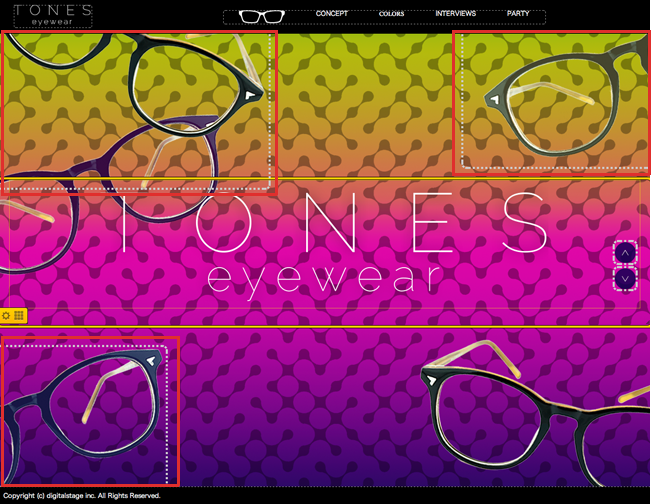
まずはこのサイトをご覧ください
このサイトは4枚のパネルが重なってできているような構造になっています。
どのような設定になっているか見てゆきましょう。
【Step 01】まずはページ全体に関わる2枚の背景を設定します。
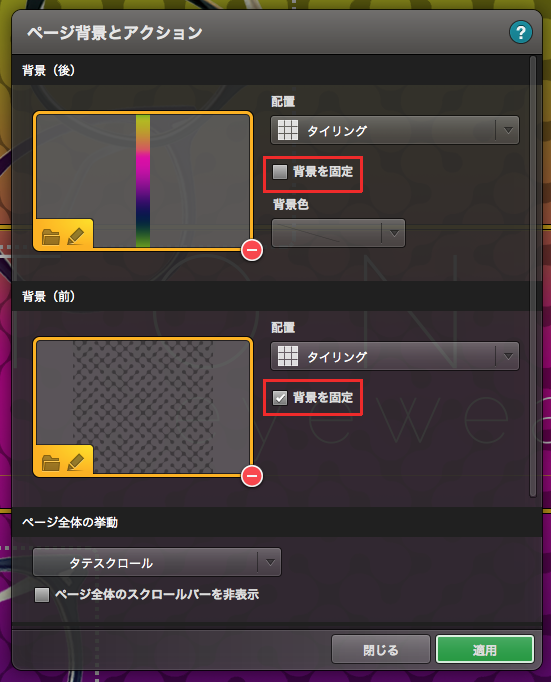
左下のページ設定とデザイン>「ページ背景とアクション」
【背景(後)】
繰り返し続くグラデーション画像
これは配置をタイリングに指定をしてスクロールに追随して色が変わる仕様になっています。
【背景(前)】
半透明の模様画像
こちらもタイリングで全体に広がる設定で
今度は「背景を固定」にチェックを入れます。
背景を固定することによって、スクロールすると色だけが変わっていって模様はその場に留まる効果ができ、
少し不思議な雰囲気になります。

【Step 02】次は各スライドの背景の設定です。
最初のスライドの左真ん中のパープルの眼鏡と右下のブラック眼鏡に注目。
この2点がパララックスしています。
該当スライド>「背景」
【背景(後)】
パープルの眼鏡の画像
配置を「左上」に。
そしてパララックス「ON」スピードは2.0
【背景(前)】
ブラックの眼鏡の画像
配置を「右下」に。
そしてパララックス「ON」スピードは2.0

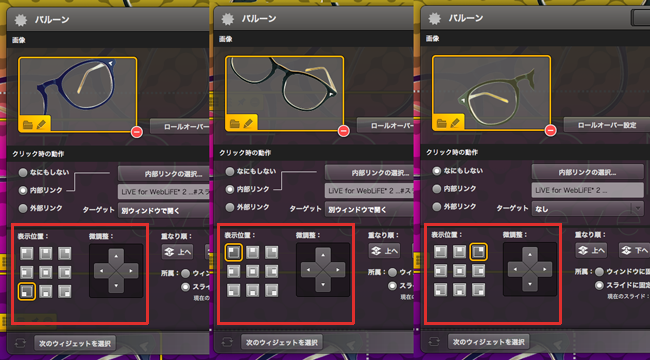
【Step 03】さらに上に重なるウィジェットでのこり3つの眼鏡をさきほどの2つの眼鏡の手前に配置。
重なり感を出すために左上の眼鏡は【背景(後)】で設定した眼鏡に重ねています。
こちらは表示位置設定をばらばらの位置に設定します。


★★★ここでポイント★★★★
今回はダイナミックに動かすためどちらもスピードは2.0で設定していますが
スライド>「背景」の【背景(後)】と【背景(前)】のパララックススピードに変化をつける事で
さらもう一枚違う次元に背景があるように見せる事が出来ます。
じゃぁ2つの眼鏡を【背景(後)】にして、ウィジェットで設定している3つの眼鏡を【背景(前)】にまとめて入れたらいいんじゃない??
と思う方がいらっしゃるかもしれません。
今回同じスピードで2つの眼鏡を別々に分けたのには理由があるのです!
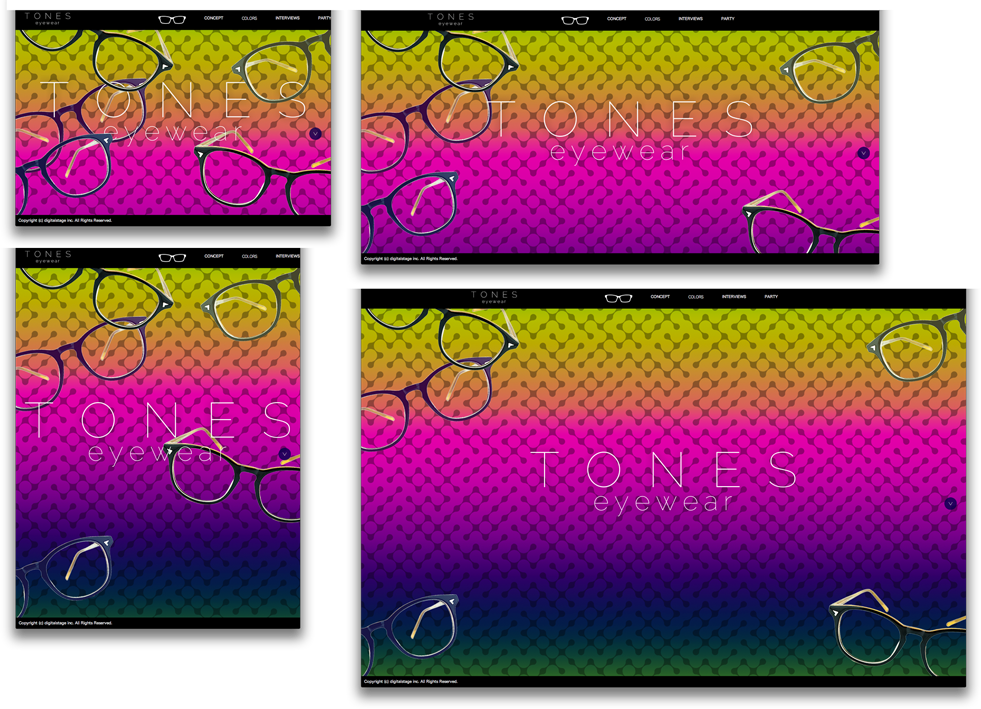
眼鏡が配置されている起点はすべて4方向別々になっています。
すべての眼鏡をばらばらに配置することで、
大きなブラウザで見ても、小さなブラウザで見ても、
横長のブラウザで見ても、縦長のブラウザで見ても
眼鏡が追随する仕組みになっています。

こんな感じ↑。
今回は眼鏡をメインで見せたかったのでこの方法で表現しておりますが
現在作成中の新しいモデルサイトは、【背景(後)】と【背景(前)】のパララックススピードに
変化をつけたものを作っていますので、そちらもお楽しみに〜♥
大きな画面で見る人もいれば、小型のノートPCで見る人も居ますから様々なサイズに適応するサイトを作る事が
大変ですが、大切ですね。せっかく作るのだから、いろいろな人に見てもらえるサイトを目指しましょう!
次回は私たちの尊敬する先輩、いつも着物姿が素敵なコウさんの登場です。
おたのしみに!