シェア率が高まる任意のOGP画像をBiNDで設定する方法
2018年06月13日
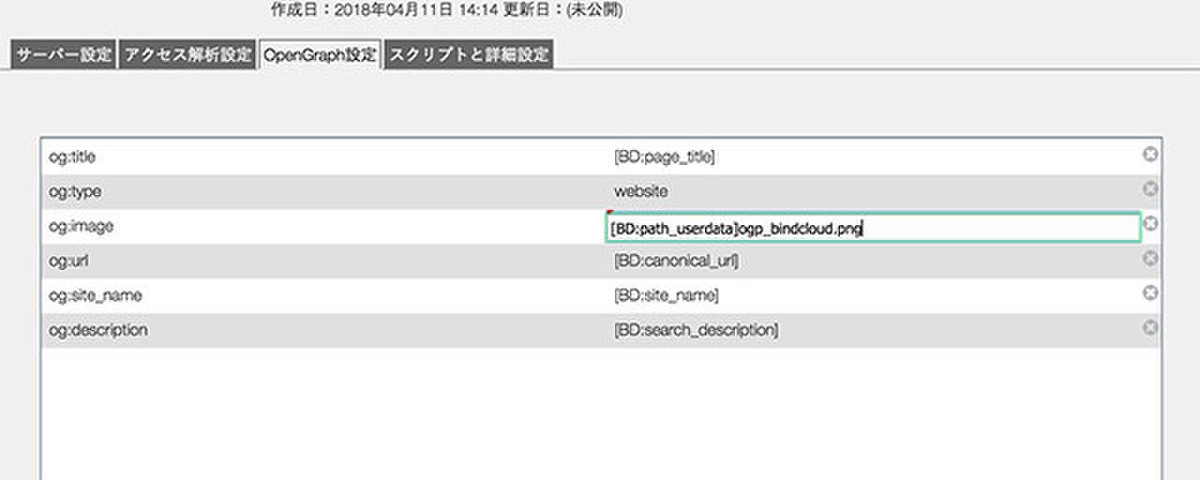
BiNDで作ったサイトは、SNSでサイトURLを入力するだけで自動でサイト名やイメージが表示されるOpenGraph設定に対応しています。

前回の記事「SNSでのシェアを意識してSiGNでOGP画像を作ろう【前編】」では、新しいSiGNを用いてOGPバナーをデザインしました。 今回はその画像の設置方法を解説します。 準備:画像を圧縮する 前回、SiGNで作った画像をPNGフォーマットで書き出しました。 PNG画像は高画質ではあるのですが、その分容量が大きいので画像圧縮サービス「TinyPNG」を用いて圧縮しましょう。
